
Create AI videos with 240+ avatars in 160+ languages.
Most training videos look good but fail to teach because of cognitive overload.
Viewers can tune out pretty fast: NIH research on video engagement shows attention drops sharply after 6 minutes.
In this guide, I’ll share the core design principles I use to make videos clear, engaging, and easy to remember.
The 11 fundamentals of professional video design
Designing a video involves a series of decisions and adjustments to perfect your footage.
You don't need to master everything from the start, but focusing on key fundamentals can easily take your content from amateur to expert.
So, if you're looking for the highest impact on your design's quality, start with the basics listed below.
1. Use video templates

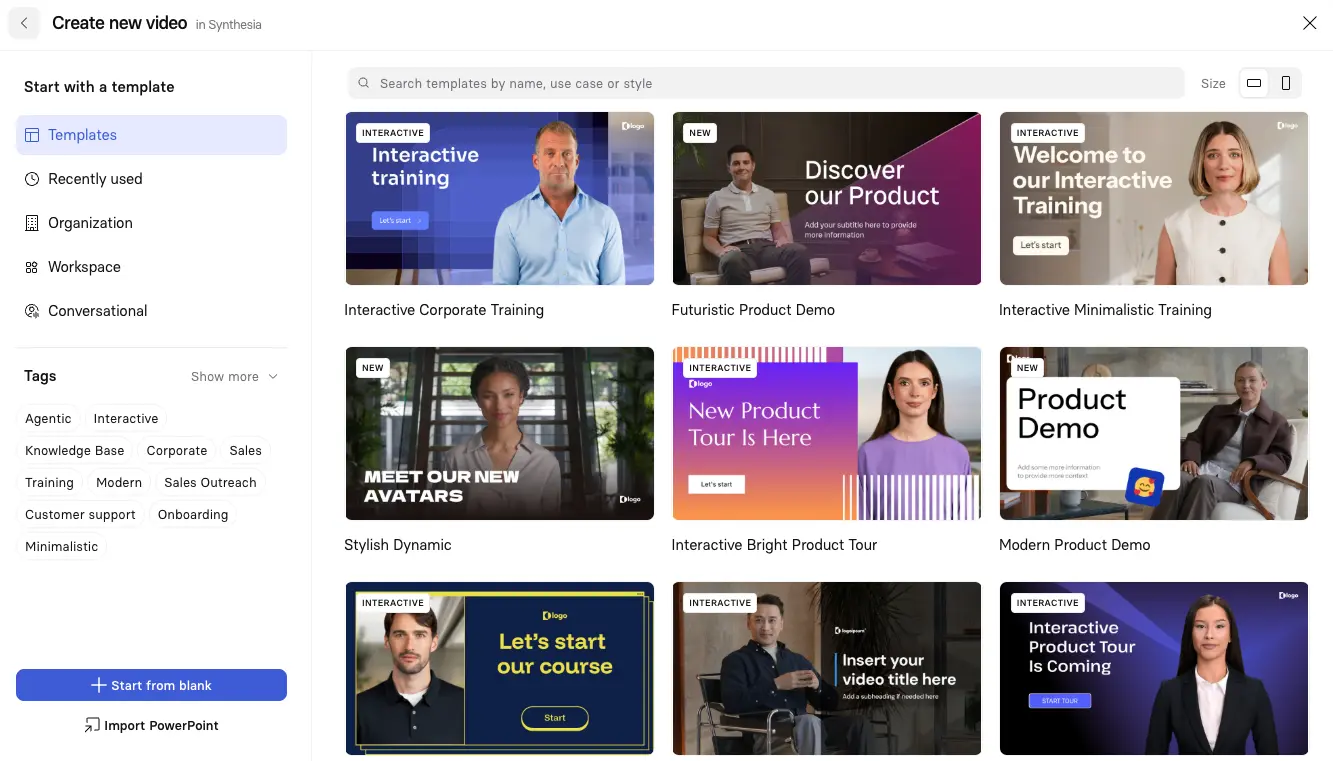
Using a template is one of the easiest ways to make your design look professional when you're a beginner.
It's great for creating visually appealing content without starting from scratch.
Plus, templates are made by experts, so you can trust them to give you a solid foundation for high-quality design.
Look up some templates for inspiration from user-friendly video creation tools like Synthesia.
You'll see they typically consider all the aspects we discuss below and will put you on the fast track to a stunning video you can be proud of.
In my experience, starting with a template cuts production time by at least 50% while ensuring professional results.
2. Start with a script and storyboard
Start with your script, then plan visuals.
A well-thought-out narrative script paired with a detailed storyboard is crucial for a rock-solid and engaging foundation. Without this foundation, your visuals will crumble, and you'll have a hard time designing your video.
The goal is to break the script into multiple scenes and plan the video's visual flow.
Learning how to write a script and storyboard a video is crucial for your design skills. If you need a shortcut, check out these eight free video script templates.
Apply cognitive load principles to your script
Here's what I've learned from analyzing hundreds of training videos: your audience's attention is precious and limited, so you need to work within these constraints.
3. Keep your visual language consistent
Inconsistent styling with visual elements that vary too much distracts your audience.
All your design choices, from texts and colors to images, should create a clear and engaging viewing experience.
This way, you reduce cognitive overload and allow viewers to focus on your video's content and message without unnecessary distractions.
Stick to one "look" across multiple scenes. Experimenting with different styles can be fun if you're making animation, but it can confuse viewers.
Stick to one animation style to maintain aesthetic coherence.
For the same reasons, don't add footage if you're using animation. Such combos can easily lead to a disjointed or childish viewing experience, detracting viewers from the smooth flow of information.
I've seen this mistake derail otherwise solid corporate videos—consistency always wins over variety.
4. Use quality footage strategically
Stock and AI-generated imagery and videos help convey stories or metaphors that complement your script. Plus, they can introduce new topics or summarize complex ideas effectively.
But you've got to pick relevant, crisp, quality visual elements for every scene, whether it's photographs or footage.
Match visual complexity to your message
The biggest mistake I see in professional video editing techniques? Visual overload.
When you're explaining a complex concept, simplify your background. Let your message breathe.
Here's my framework for matching visuals to content:
- Use simple visuals when presenting data or complex information. Your brain can only process so much at once.
- Apply the rule of thirds for framing avatars and key content—this creates natural focal points.
- Avoid competing motion by having only one animated element at a time.
- Remember, b-roll should illustrate technical terms, not just decorate your video.
5. Add creative framing
Use simple shapes to create frames or background elements that enhance the visual appeal of the presenter, animated characters, or key content.
Try to play with layering to add depth and complexity to scenes, making your video more engaging and fun to watch.
This technique improves text visibility and overlays additional meaningful visual information without clutter.
I recommend using no more than three layers in any scene—background, main content, and accent elements. Any more and you risk overwhelming your viewer.
6. Pay attention to your video layout
The "layout" feature refers to how the visual elements, including the background, are arranged in a scene/frame.
It uses space to determine the focus and flow of your viewers' attention.
Keep in mind these essential layout principles for designing videos:
- Avoid placing text too close to the screen edges—I recommend keeping text at least 10% away from all edges
- Ensure elements near the center of the scene are perfectly aligned
- Maintain consistent line placement for text on the screen in all scenes
- Use empty space to avoid overwhelming your audience with too much info at once
- Apply the one focal point per scene rule—viewers should know exactly where to look
- Use the rule of thirds when positioning avatars or key visual elements
- Avoid placing text in the lower third if you're adding captions
These margins ensure readability on any device and leave room for platform-added elements like captions or progress bars.
It's one of those video editing tips tricks that seems small but makes a huge difference in the final product.
7. Balance your visual hierarchy
This is the most important design principle but also the hardest for beginners to get right.
It involves organizing and prioritizing content to direct viewer attention to the most crucial parts of your video.
It sets the stage for how the audience perceives and interprets your content.
Other principles that support visual hierarchy in video design are:
- Contrast: Make different elements within scenes easily distinguishable and draw attention to key elements
- Emphasis: Highlight the most important elements within a scene to capture the viewer's attention
- Balance: Ensure no single part of the film overwhelms other parts for a cohesive viewing experience
- Proportion: Manage the size and scale of elements to influence the importance perceived by your audience
8. Master pacing and rhythm
Your video's rhythm directly impacts information retention. Research from ASCILITE shows that proper pacing significantly improves learning outcomes.
Change your visual state every 3-6 seconds to maintain engagement. Use micro-pauses between sections to let information sink in.
Here's a pro tip: let key headlines sit on screen for at least 2 seconds for readability.
9. Design for active learning and engagement
Here's something that might surprise you: passive viewing limits retention to just 20% of presented information. When you incorporate active learning elements, NIH research shows retention improves by up to 20%.
That's why modern video design techniques focus on engagement, not just aesthetics.
To boost engagement, incorporate strategic pauses for reflection—give viewers 2-3 seconds after key points to process information.
Use text overlays to emphasize crucial concepts without overwhelming the visual field.
As you might expect, there tends to be a strong preference for short, social media-style content, design with mobile viewing in mind from the start. I've found that the most effective videos mirror the bite-sized format viewers are used to from platforms like TikTok and Instagram Reels.
Break complex topics into 30-60 second segments, use dynamic transitions to maintain energy, and always assume your viewer is watching on a phone with the sound off initially.
Build a clear typographic hierarchy
In my work with enterprise clients, I've seen typography mistakes derail otherwise solid videos.
The fix? Pick one font family, define your sizes once, and stick to them religiously. Here's my proven framework:
Go for minimalism in text
The text on the screen should emphasize only certain parts of the narration, set against a background that ensures readability and impact. By using it less, you'll craft a more immersive experience. Viewers will not struggle to read and can instead focus on the image and visual storytelling.
Keep your text concise and aligned with your audio. Make it complement, not compete with, your visuals and narration.
I recommend the 6-word rule: if your on-screen text is longer than 6 words, consider breaking it up or cutting it down.
How to pick the best font in video design
The fonts you choose impact reading comprehension by up to 11%. When you consistently use the same font, you can increase brand recognition by up to 80%.
For beginners, simple, sans-serif fonts from resources like Google Fonts are a good choice that pairs well with a wide range of content. Pick one, and don't forget to keep font size and style consistent throughout your video.
Good fonts with distinct characters that enhance readability and style include:
- Roboto: Modern and flexible, sans-serif, and reads well on screens
- Open Sans: Clean, neutral, and legible font that easily maintains viewer focus
- Lato: Warm and professional with semi-rounded details, this font looks both approachable and professional
Increase engagement with text animation
Break down text into individual words or segments and animate them separately to create dynamic entrance effects.
Synchronize text animation with audio or music to emphasize key points in your script and make the video more impactful without overwhelming viewers.
When using text animations in Synthesia, keep transitions purposeful and brief—200-400ms is the sweet spot.
Animate text only when it serves a purpose, like emphasizing a key statistic or introducing a new section.
Avoid competing motions by ensuring only one element animates at a time. Static text often works better than constant movement for maintaining focus.
To get a better sense of what you can achieve with text animation, which is also called kinetic typography, watch this award-winning video example on "Curiosity":
Using simple shapes, you can mask text to make it look like it's moving behind objects on the screen.
The trick is to align shapes with the background color over portions of text to create a dynamic masking effect.
10. Optimize for platform and audience
Organizations tell me they struggle with creating content that works across platforms.
The solution isn't creating separate videos—it's designing with safe zones from the start. This is one of those editing video techniques that saves hours of rework later.
Design for three main aspect ratios: 16:9 for YouTube and presentations, 1:1 for social media feeds, and 9:16 for Stories and Reels.
Keep critical content within the center 80% of your frame—this ensures nothing important gets cut off when reformatting. For captions and mobile viewing, maintain a clear zone in the bottom 20% of your video.
Platform-specific considerations matter too. LinkedIn videos perform best at 3-10 minutes with professional polish.
Internal training can go longer but should include chapter markers. And here's the kicker: your first 3-5 seconds determine whether viewers stick around. Front-load your value proposition and use a visual hook—motion, an unexpected visual, or a provocative question.
11. Create a mini style guide for consistency
Customer data shows that 75% of viewers recognize brands by logo, 60% by visual style, and 45% by color. Consistency across videos builds recognition faster than any single element.
Start by defining your colors, fonts, logo size, and safe zones upfront.
Use Synthesia's Brand Kit feature for maintaining consistency. Build reusable scene templates that your whole team can access. This becomes especially crucial when multiple team members create videos.
I've seen companies transform their brand consistency just by creating a simple one-page style guide that everyone follows.
Just like catchy tunes get stuck in your head, branded videos with memorable characters and scenes can get stuck in your consumers' minds.
The principle of repetition, especially when combined with storytelling, is highly effective in getting your video message across.
Through intentional repetition, you reinforce key messages and values.
At the same time, effective storytelling builds an emotional connection and makes your message increasingly persuasive.
Together, these two techniques will make your branded video more relatable and memorable.
The main purpose of branding in video design
Consistent branding across all your videos makes your brand a familiar face in the crowd and can boost revenue by up to 23%.
When viewers see your identity elements in videos, they instantly recognize your company and what you stand for.
So whether you create a branded video or not, you must absolutely include branding elements when you design it.
To do that, you need a brand identity, which is a cohesive set of visual and behavioral elements representing your company's public image and values. This identity includes logos, typography, and taglines, but also brand pillars and company culture.
Here's how you can reflect identity when designing your video:
- Always make your logo visible: The logo subtly reinforces your identity, whether in a corner of the image or on the presenter's T-shirt
- Use your color scheme: Pick a few consistent colors and use them in all your marketing materials, including videos
- Incorporate your voice: Professional, friendly, dynamic, or however you convey your message, you should unmistakably align it with your brand's personality
About the author
Strategic Advisor
Kevin Alster
Kevin Alster is a Strategic Advisor at Synthesia, where he helps global enterprises apply generative AI to improve learning, communication, and organizational performance. His work focuses on translating emerging technology into practical business solutions that scale.He brings over a decade of experience in education, learning design, and media innovation, having developed enterprise programs for organizations such as General Assembly, The School of The New York Times, and Sotheby’s Institute of Art. Kevin combines creative thinking with structured problem-solving to help companies build the capabilities they need to adapt and grow.

What's the best way to plan a script and storyboard to prevent cognitive overload in my video?
Start by breaking your script into small, digestible segments of 10-20 words or 20-30 seconds each, and front-load your key message within the first 5 seconds to capture attention when it's highest. Use a conversational tone at 120-140 words per minute, and create a visual storyboard that maps each scene to ensure you're not overwhelming viewers with too much information at once.
This approach works because it aligns with how our brains process information. By segmenting content and maintaining a steady pace with scene changes, you give viewers time to absorb each concept before moving to the next, significantly improving retention and engagement throughout your video.
How do Synthesia's templates help me design professional videos quickly and consistently?
Synthesia's 60+ professionally designed templates provide pre-built layouts with proper visual hierarchy, pacing, and brand consistency already built in, cutting production time by at least 50% while ensuring professional results. These templates handle complex design decisions like typography scales, color contrast, safe zones for different platforms, and scene transitions, so you can focus on your message rather than design mechanics.
Templates are particularly valuable because they're created by design experts who understand cognitive load principles and visual communication best practices. You can customize any template with your brand assets, footage, and messaging while maintaining the underlying structure that makes videos clear and engaging, ensuring every video you create maintains professional quality without starting from scratch.
Which layout and visual hierarchy principles should I use so viewers always know where to look?
Apply the rule of thirds when positioning key elements like avatars or important visuals, maintain one focal point per scene, and keep text at least 10% away from screen edges to ensure readability across all devices. Use contrast to make different elements distinguishable, emphasize your most important content through size and positioning, and balance your composition so no single element overwhelms the others.
These principles work together to guide viewer attention naturally through your content. By maintaining consistent element placement across scenes and using empty space strategically, you reduce cognitive load and help viewers process information more effectively, making your video both more professional and easier to understand.
How do I choose fonts, sizes, and color contrast for accessible, on-brand video text?
Select one sans-serif font family like Roboto, Open Sans, or Lato, then use consistent sizing with main headings at 48-64px and body text at 28-36px for 1080p videos, ensuring all text meets WCAG contrast ratios of at least 4.5:1. Limit yourself to two font weights (regular and bold), keep on-screen text to 6 words or less when possible, and maintain these choices consistently throughout your video to boost brand recognition by up to 80%.
This systematic approach to typography improves reading comprehension by up to 11% while making your videos more accessible to all viewers. By sticking to one font family and predefined sizes, you create a professional look that reinforces your brand identity while ensuring viewers can easily read and process your message, regardless of their viewing device or visual abilities.
How can I design a video once and optimize it for YouTube, LinkedIn, and mobile using safe zones and aspect ratios?
Design with three aspect ratios in mind from the start: 16:9 for YouTube and presentations, 1:1 for social feeds, and 9:16 for Stories and Reels, keeping all critical content within the center 80% of your frame to create a universal safe zone. Reserve the bottom 20% of your video as a clear zone for captions and platform-specific elements, and front-load your value proposition in the first 3-5 seconds since that determines whether viewers stay or leave.
This approach saves hours of rework by ensuring your video translates seamlessly across platforms without cutting off important information. By planning for multiple formats from the beginning and understanding platform-specific viewing behaviors, you can create one master video that performs optimally everywhere, maximizing your content's reach and impact without duplicating effort.